Hi,
I am creating a Jekyll site locally. I added bootstrap 4 to it. Everything is working fine except for the fonts.
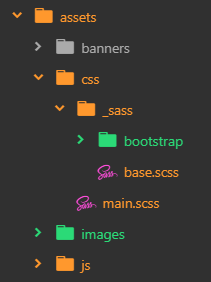
Below is the site structure.

The sass_dir in _config.yml is set to this.
sass_dir: /assets/css/_sass
The main file is in the CSS folder and I have imported the bootstrap and base file in the main. as follows:-
Above the import I have defined all the variables like this:-
@charset “utf-8”;
// Fetch Fonts
ATimport url(“https://fonts.googleapis.com/css?family=Prompt:400,700”);
ATimport url(“https://fonts.googleapis.com/css?family=Josefin+Sans:400,700”);
//Heading Variables
$head-font-family: ‘Josefin Sans’, sans-serif;
$head-font-size: 25px;
$head-font-weight: 400;
$head-line-height: 1.7;
$head-color: #32325d;
ATimport
“bootstrap/bootstrap”,
“base”
;
When I try to use the $head-font-family in base.scss for h1, h2, h3, h4, h5, h6. It won’t change the font to Josefin Sans
It’s fetching the fonts from assets/css/_sass/bootstrap/_variables.scss
Please help me in resolving the issue. Thanks in advance.