parkr
January 22, 2018, 3:17pm
1
Have you built a Jekyll theme you’re proud? Then share it here!
Just use the following format:
Name - https://link-to-example-site-or-repository.url
A brief description of your theme, what it’s about and any interesting things your learned while making it.
Link to the repo (if applicable) - https://github.com/ghost/public-repo34
Please follow the format above as best as you can, that way if someone from the Jekyll Community wants to create an official showcase page it’ll be a little easier to populate.
7 Likes
I have three themes that have been released as Ruby gems and are also GitHub Pages compatible when used as remote themes.
So Simple - https://mmistakes.github.io/so-simple-theme/ https://github.com/mmistakes/so-simple-theme
Minimal Mistakes - https://mmistakes.github.io/minimal-mistakes/ https://github.com/mmistakes/minimal-mistakes
Basically Basic - https://mmistakes.github.io/jekyll-theme-basically-basic/ https://github.com/mmistakes/jekyll-theme-basically-basic
5 Likes
Beautiful Jekyll
Build a beautiful and simple website in literally minutes
Demo at https://deanattali.com/beautiful-jekyll/
This theme is meant to be extremely easy to use so that even web noobs can use it, while still looking clean and having lots of customizable parameters. The documentation is very detailed and thorough and assumes no previous knowledge. It focuses on GitHub-pages-first so that it’s very simple to create a beautiful jekyll theme directly on the web using GitHub Pages, but also has instructions for how to use it locally with ruby.
Alembic is a starting point for Jekyll projects. Rather than starting from scratch, this boilerplate is designed to get the ball rolling immediately. Install it, configure it, tweak it, push it.
Repo: https://github.com/daviddarnes/alembic
1 Like
MaterialDocs - https://chromatical.github.io/jekyll-materialdocs
A two-column Jekyll theme, perfect for documentation websites. It is built with Material Design Lite .
Type on Strap - New simple, responsive theme based on Type Theme.
Compatible with Github pages
Bundled as a Ruby theme gem
Responsive design
Include bootstrap and Jekyll search
Portfolio, tags, search page layout
Disqus Comments and Google Analytics support
You can see the Demo
1 Like
Hi!
How do you do that nice little box with your github repo and your image?
1 Like
Start Bootstrap Agency - http://www.vrachas.com/jekyll-theme-startbootstrap-agency/
This is a Jekyll theme based on updated Start Bootstrap - Agency a stylish, one page Bootstrap theme for agencies and small businesses.
Link to the repo - https://github.com/SotiriosVrachas/jekyll-theme-startbootstrap-agency
Features:
Works as a remote theme and can be installed with gem
MIT License
Built to support the latest, stable releases of all major browsers and platforms.
Fully responsive HTML template created with Bootstrap 4
Custom collapsing navigation with active classes, smooth page scrolling, and responsive fallback stylings
Services section with CSS only circle icons by Font Awesome
Portfolio grid with modal window popup previews for portfolio item details
About section with a responsive timeline, special thanks to Bootsnipp
Team member section with circle profile images and social media links
Contact form with validation - just add your server url to the js-url at _data/home.yml
Footer with social links, copyright information, and other links
SCSS files included for deeper customization options
1 Like
Modern Resume Theme
Demo - https://sproogen.github.io/modern-resume-theme/ A modern static resume template and theme. Powered by Jekyll and GitHub pages. Source repo - https://github.com/sproogen/modern-resume-theme
I have tried to create a very simple to use single page resume theme and template. It has some very simple instructions to build and host on GitHub pages that hopefully anyone can follow.
1 Like
uBuild - https://forestryio.github.io/ubuild-jekyll/
uBuild is an open-source Jekyll based theme and comes with 16 fully responsive design block. It also doubles as a page builder tool when used inside the Forestry content manager.
Source Repo - https://github.com/forestryio/ubuild-jekyll Easy-Add Button - https://forestry.io/blog/ubuild-a-new-theme-for-static-sites-using-blocks/#even-quicker-start
Features
16 fully responsive design blocks
Page Builder Capabilities (with Forestry)
Form submissions with Formspree.io contact form integration
We’re still working at it, so we’re adding features at an on-going basis (feel free to file an issue if you’re missing something https://github.com/forestryio/ubuild-jekyll/issues )
2 Likes
NoteTheme
This theme is folked from Matjek theme which is based on materializecss framework.
I have modified a lot from Matjek so that we have this theme for the only purpose of note-taking . This theme is designed for ones who work much on Maths and Code with a lot of useful components.
Features
Clean & Simple & Beautiful (see demo )
Full supports and frequently update
Support a lot of useful components for taking notes (see [full list]({{ site.baseurl }}/how-to-use-notetheme))
Display Table of Contents automatically on a fix sidebar (and on the post content)
Integrate disqus
Integrate Mathjax
Integrate DataCamp Light demo for this)
Supoort search on site quickly ([demo]({{ site.baseurl }}/search?q=welcome))
Support tags and categories for posts.
Mobile friendly
Search engine friendly
Invisible option : make your site invisible to search engines
How to install
Download from Github repository . Please change to branch gh-pages to see the whole code files.
Follow this instruction carefully. I show you from the beginning how to create a github page with jekyll and then to apply NoteTheme and use it.
How to use it?
Contact & support
Email me at: dinhanhthimail@gmail.com
Mint
A clean and responsive jekyll theme. Designing for legibility and accessibility.
Demo: https://aidewoode.github.io/jekyll-theme-mint/ https://github.com/aidewoode/jekyll-theme-mint
1 Like
Jordan
September 5, 2018, 11:26am
14
i have remade my business blog using jekyll
check it out -
Eazyprint is the future of printing. We are digital printers, focused on you, our valued customer! As our name suggests, we are all about making it eazy. Printers in Corby, Northamptonshire for digital printing services.
also the site is made with jekyll
any feedback is highly welcomed and valued
Jordan
tomas
September 7, 2018, 10:21am
15
Horace
Horace is a single-author blog theme. Featuring a minimal, slick, responsive and content-focused design.
View Demo: https://horace.netlify.com/ Download: https://jekyllthemes.pro/horace.html
1 Like
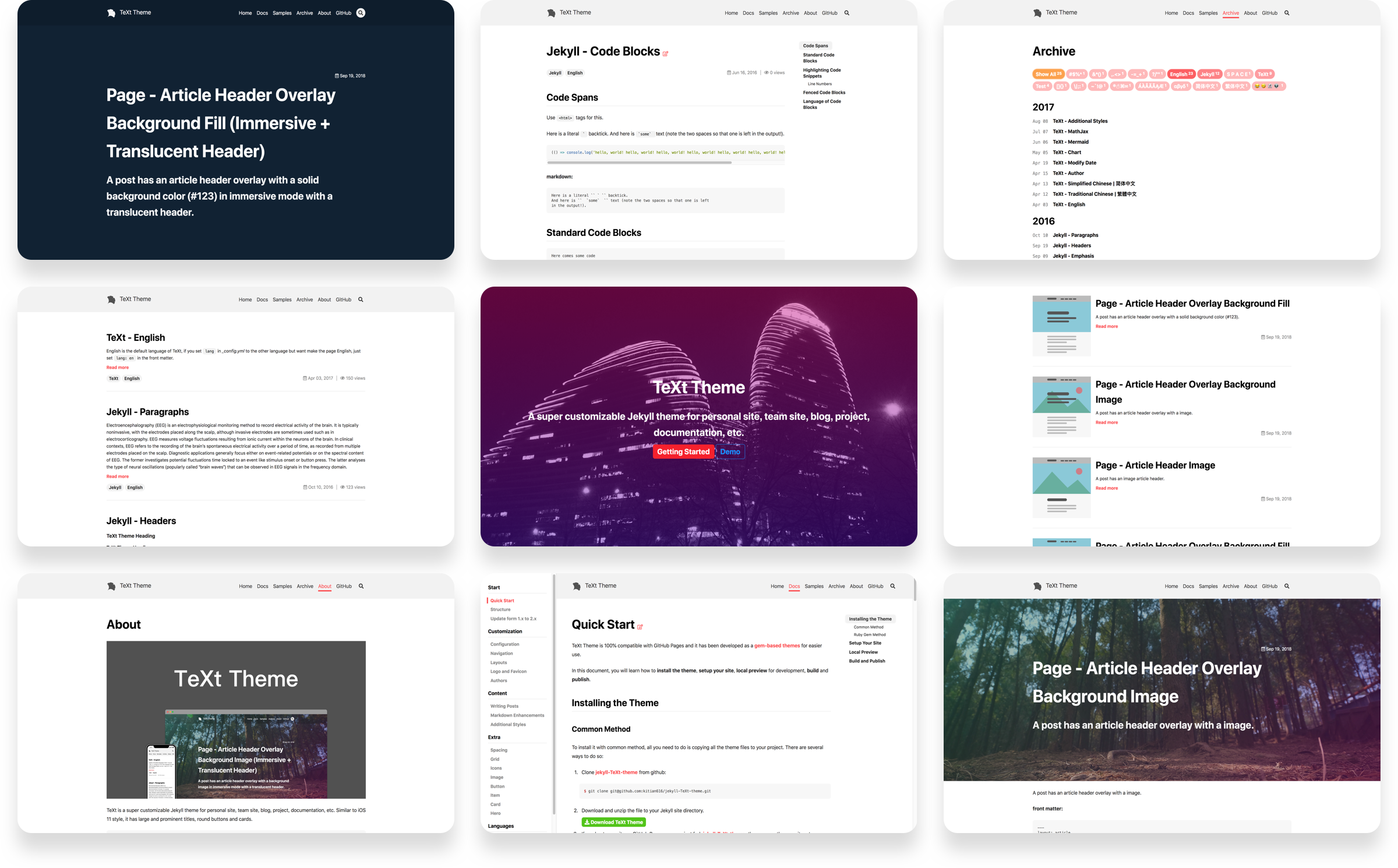
TeXt Theme
Here is my theme, I call it TeXt , a super customizable Jekyll theme for personal site, team site, blog, project, documentation, etc.
It is 100% compatible with GitHub Pages and it has been developed as a gem-based themes for easier use.
💎 🐳 A super customizable Jekyll theme for personal site, team site, blog, project, documentation, etc. - kitian616/jekyll-TeXt-theme
Demo at https://tianqi.name/jekyll-TeXt-theme , you can find examples and documentation here.
A blog about software development, career, communities and more.
repo
__s, or dunders, is a clean Jekyll Starter Theme.
The name of this project is a tribute to WordPress Underscores project.
repo
Blackcurrant is a Jekyll theme suitable for personal, blog, resume or portfolio websites. I built it using Bootstrap 4.
tomas
December 3, 2018, 8:26am
20
Forma
Forma is the bold, minimal Jekyll theme that empowers you to easily create visually powerful content.
View Demo: [https://forma.netlify.com/ )Download: [https://jekyllthemes.io/theme/forma-blog-jekyll-theme
1 Like